Neon Diver
3D • 2D • UI
Targets:
iOS / Android / PC (upcoming)
Description:
Neon Diver is a game that combines my passion for deep waters, post-apocalyptic narratives, cross-section art, and puzzle games.
Software used:
Blender (modeling, rigging, animation), Unity, Photoshop, Illustrator
3D
Environments - Blender / Unity
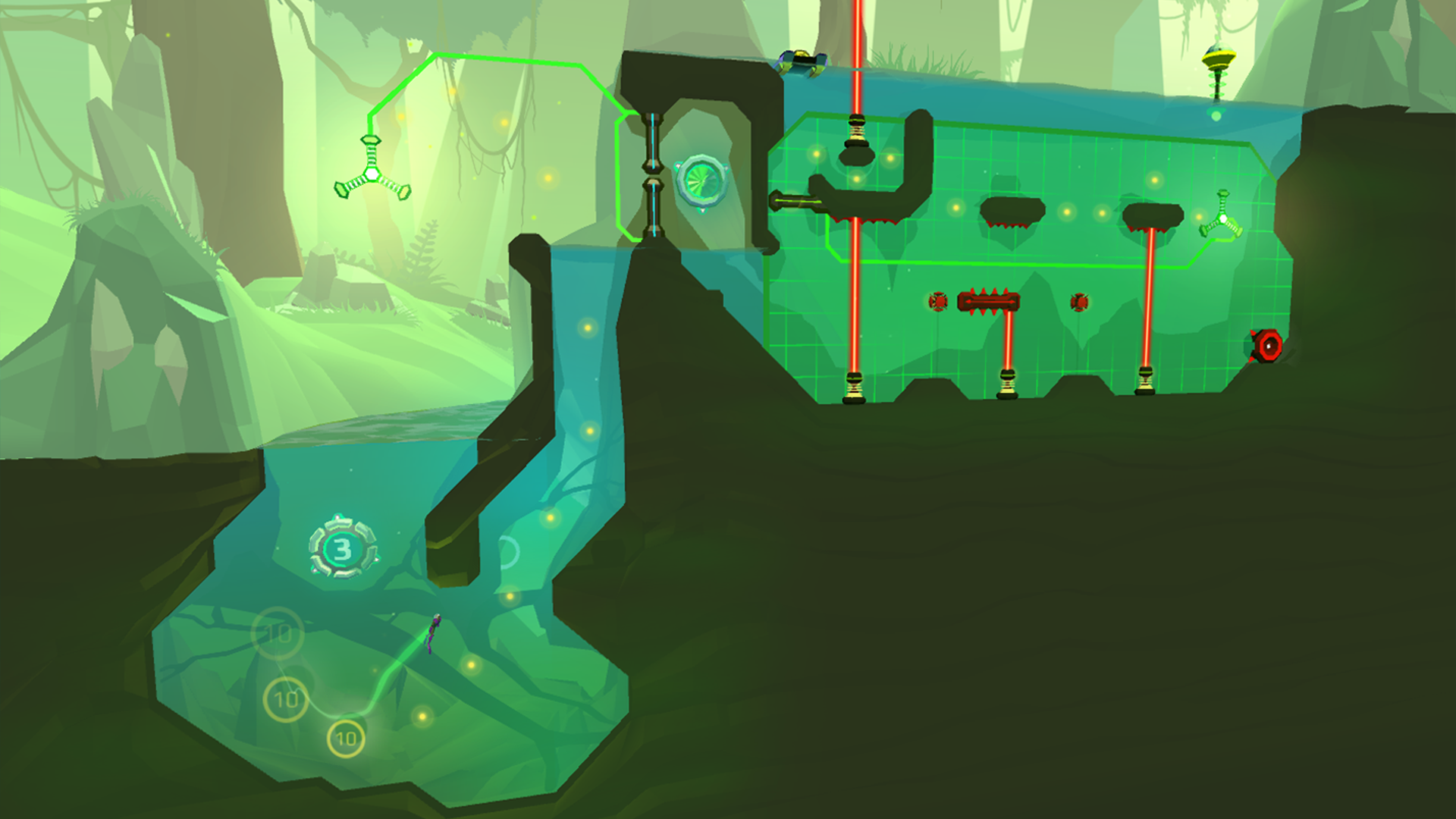
Neon Diver offers 60 levels spanning 6 distinct areas. Each level presents players with a unique puzzle, resembling an obstacle course, that requires logic, observation, and reflexes to overcome.
The levels were created using a combination of Blender for model creation, Unity for 3D ground/collider implementation, and Photoshop & Illustrator for background illustrations, additional environment visuals, and particle effects.
Game Entities - Blender
All characters, vehicles, and enemies were modeled, rigged, and animated in Blender before being imported into Unity for integration.
Although the main character, the Neon Diver, appears relatively small in-game, it was crucial to ensure seamless transitions between the 43 different animated states, guaranteeing a smooth visual experience.
Additionally, we implemented blend trees to smoothly transition between the default "healthy" animation set and an "injured" variant set, allowing us to represent the diver in an injured state when they sustain damage.
2D
Concept Art - Illustrator / Photoshop
The concept of Neon Diver emerged from my fascination with the mysteries concealed in the depths of the ocean. Originally, the vision for Neon Diver leaned towards a horror theme. However, as I delved into transforming the concept into a game, it became evident that shifting the focus towards exploration and puzzle-based gameplay was the ideal direction.
Concept Sketch 1: This initial illustration aims to capture the mood and fundamental game elements. During this early stage, we envisioned the project as a 2D game with a vector-art style.
Concept Sketch 2: This second illustration showcases more detailed character designs and evolving mechanics. It also highlights the 45-degree wall design strategy employed in the final game.
UI
Store Icon - Illustrator
We aimed to create a mobile store icon that captured the essence of the game. Although we explored designs featuring the Neon Diver character, we decided to focus on conveying the game's atmosphere rather than being too literal.
Incorporating the mother octopus into the icon proved effective, as she remains recognizable even at a small size on mobile devices.
Menus & In-Game UI - Unity
With Neon Diver, our approach was to minimize the in-game UI as much as possible, allowing players to immerse themselves in the puzzles and visuals of the world. To achieve this, we conveyed important information without relying on UI elements. For instance, player damage was indicated through a modified animation set for the injured character, accompanied by a blood trail particle effect.
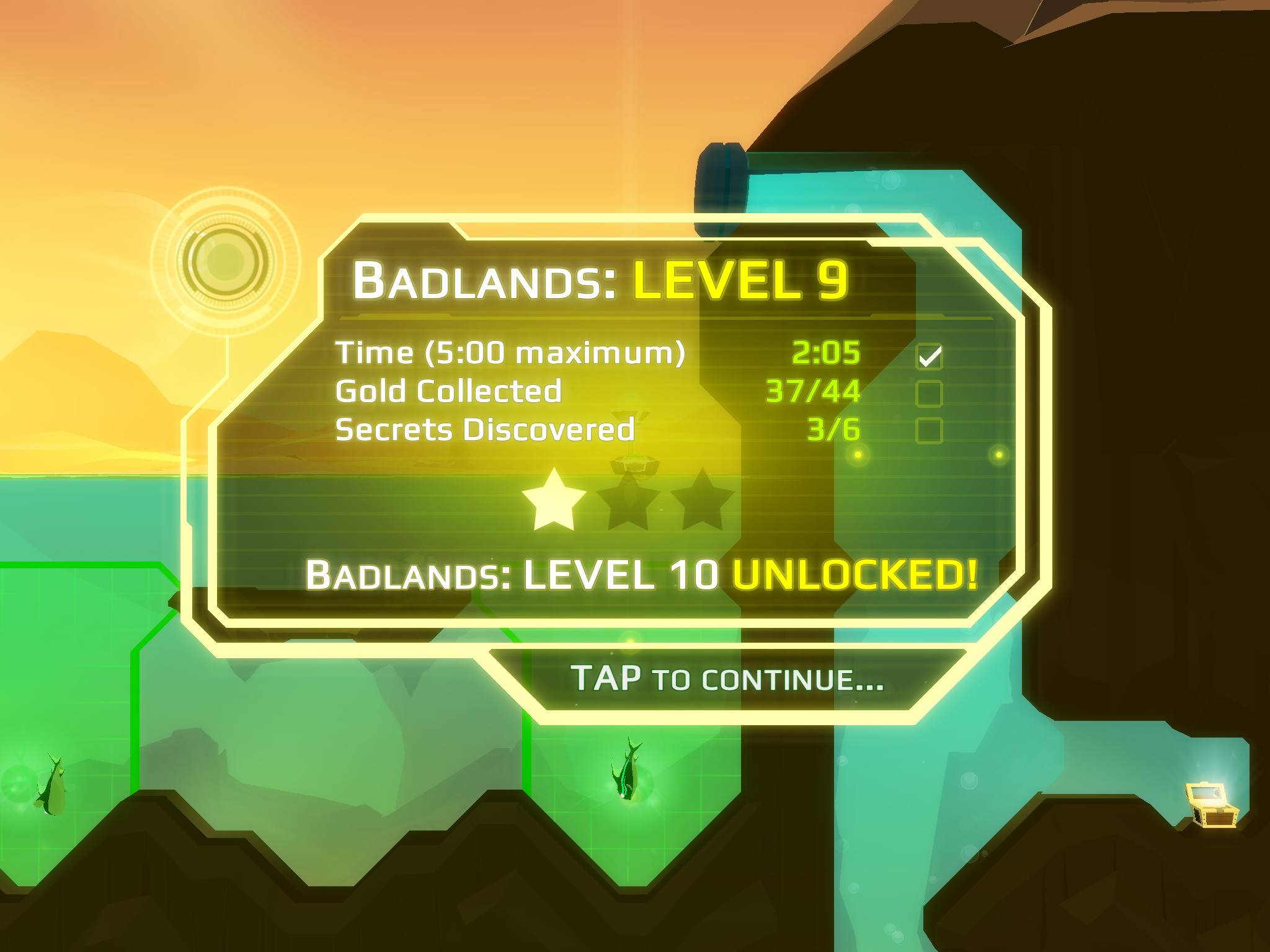
However, we made three exceptions to this light-UI approach. The first was during storytelling moments, where UI elements were used to enhance the narrative. The second was in level complete score summary overlays, providing players with a visual summary of their performance. Lastly, the main menu serves as the hub where players can select the next level they wish to play and customize their gameplay experience.
Level Select Screen: Players can choose between unlocked levels or attempt to beat the current level to unlock new ones. This screen also allows players to track their game progress and upgrade their divers and boats.
Message In A Bottle Overlay: Keen-eyed players have the opportunity to uncover scattered bottles throughout the game, each containing survivor notes.
Black Box Overlay: Upon discovering a sunken ship, players can activate the black box, which plays back the final thoughts of the deceased Neon Diver pilot.
Level Complete Overlay: After completing a level, players are presented with a summary of their performance.